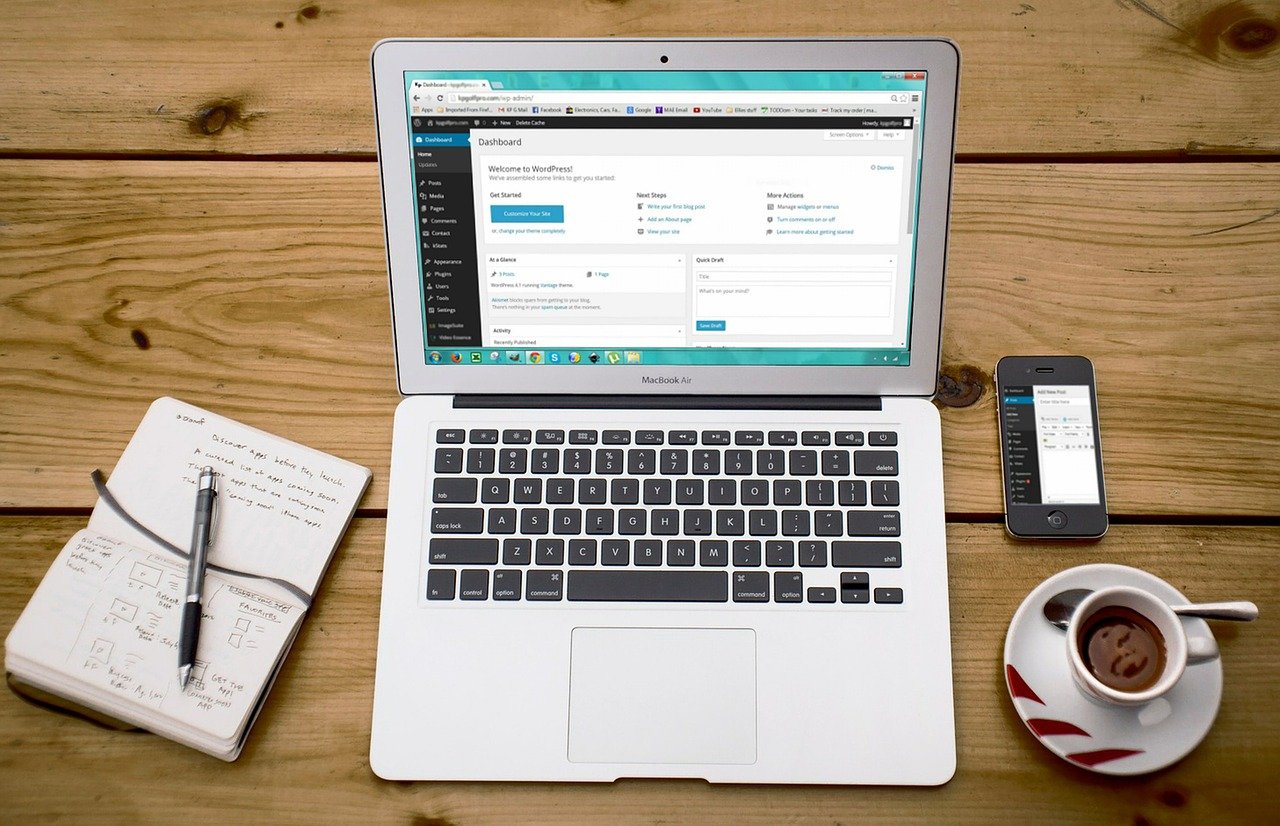
Building a website from scratch is the priciest approach. It is also the most time-consuming one! Discover effective ways to build a custom website faster and at a lower cost without sacrificing quality. Step away from the upsell and learn to make the most of your budget with our tips.
Website development is a complex field that requires special expertise and access to the latest technologies. If you feel tempted to handle everything on your own, remember that a poorly designed website will deter your potential customers. Professional custom web development services are in high demand for a reason. Managing everything in-house comes with the highest costs and requires resources you may not have.
1. Choose a Content Management System
A CMS is a foundation for websites. It lets you (as the term suggests) add, edit and remove content with ease. Some systems incorporate drag and drop features, which makes editing a piece of cake.
You could set up a blog, start a media gallery, including spam protection, SEO and more. For example, WordPress and Drupal come with a plethora of plugins, or modules that can add all kinds of functionality. These days, most websites are built on one of the popular CMS.
Choosing the right system is not easy, as you need to look beyond the hype. The newest systems are surrounded by a lot of passionate claims and promotions. Do not be gullible and do your research to prevent expensive mistakes. Look at your competitors to see which CMS they pick and how successful their websites are. Then, list all the features you need and compare CMS based on these requirements.
What makes these platforms so popular is that they do not require any coding experience. You can add or remove blocks of content without an in-depth knowledge of complicated technologies. On WordPress, you can manage content right after logging in to your dashboard. It lets you give permissions to other users with different levels of access.
2. Discover Page Builders
Page builders make development accessible to anyone, even non-tech-savvy users. The layout construction is similar to using Lego blocks. You can add, remove, drag, drop and rearrange the elements without any coding changes. Any components can be modified.
You do not have to hire a developer just to move some bits of content around. Page builders are great time savers. They also let you save money, as you do not have to build everything from scratch.
3. Analytics & Automation
After picking a CMS and a page builder, you are almost ready to get down to work. Now, it is time to streamline automation and analytics. The latter will enable you to track the behaviour of website visitors and find patterns in this data. This concerns the time they spend on specific pages, the proportion of users clicking particular links, page load times, etc. Such staff may seem trivial, but you can draw important conclusions from it.
Based on this data, companies make informed decisions. For example, if you know which pages are visited the most often and what kind of content engages users the most, you can prioritize efforts to make the most of your budget. These tools include Google Ads, Google Tag Manager, Google Analytics, and software and services from other companies.
Now, what about automation? This term describes tools that can do different jobs for you. These days, they can be found in any industry, including website development and SEO.
For example, using tools like Later, you can create and schedule your posts across social media. If your users are most active at 2:00 a.m., you will not have to stay up at night to post at the best moment. The same works for blogs. However, you must choose your tools carefully to avoid counterproductive services.
4. Sometimes, Less Is More
It is not the amount, but the quality of content and its layout that truly matter. If just three words can express what you used to say in ten, brevity is golden. The same applies to the aesthetics of a website or blog.
You may be able to convey all the necessary information on a single page broken into sections. One image could express the same point as a paragraph of text. Your navigation bar could look better with fewer colours. It is easy to feel attachment to your own creations, but you must learn to let go of everything redundant. Condense your message into the most concise forms.
This way, you will achieve several goals at the same time. First, it will be easier for your website visitor to find the content they need. Secondly, less content translates into last work, time, and investment required. Of course, brevity has its limits. Make sure you do not end up sounding like Kevin from The Office, a character famous for his lack of communication skills.
5. Understand Your Customers’ Point of View
Finally, design your website with your customer in mind. Try walking in their shoes to understand what content and visual features to prioritize. This will give you a new perspective and priceless insights for your development strategy. Pay attention to the following questions:
- Do they browse the internet using desktop or mobile devices?
- What would motivate a potential customer to visit your site?
- In what areas would they have to scroll or click to view the necessary content?
- And what order should you arrange the pages and many buttons to ensure convenient navigation?
- Where will they search for contact details, and would they feel most comfortable calling you, sending an email, using live chat, or some other tool?
To answer these and related questions, you need to research your target audience. Determine your demographics, they are lifestyle, preferences, behavioural patterns, etc. This research will help you determine essential features and avoid overloading your site with features that hinder conversions. All content must bring value to users and resonate with their values or goals.



 Bitcoin
Bitcoin  Ethereum
Ethereum  Tether
Tether  XRP
XRP  Solana
Solana  USDC
USDC  TRON
TRON  Cardano
Cardano  Lido Staked Ether
Lido Staked Ether  Avalanche
Avalanche  Toncoin
Toncoin