FinTech is at the intersection of technology and money, where having a strong online presence is essential rather than merely desirable. You need more than just a website to draw in, convert, and keep clients. You require a specific FinTech platform that establishes credibility right away.
Because, let’s face it, people don’t take chances when money is involved. Potential customers won’t stay on your website if it doesn’t demonstrate dependability, security, and usability right away.
A FinTech website is not the same as a typical B2B website. It operates under a set of norms that are influenced by risk, regulation, and the requirement to simplify and make easily accessible financial products.
How to build a FinTech website that wins
Now for the good stuff. Based on years of working with top-tier FinTech brands, here are the must-follow principles for building a site that performs from Goodface FinTech design agency.
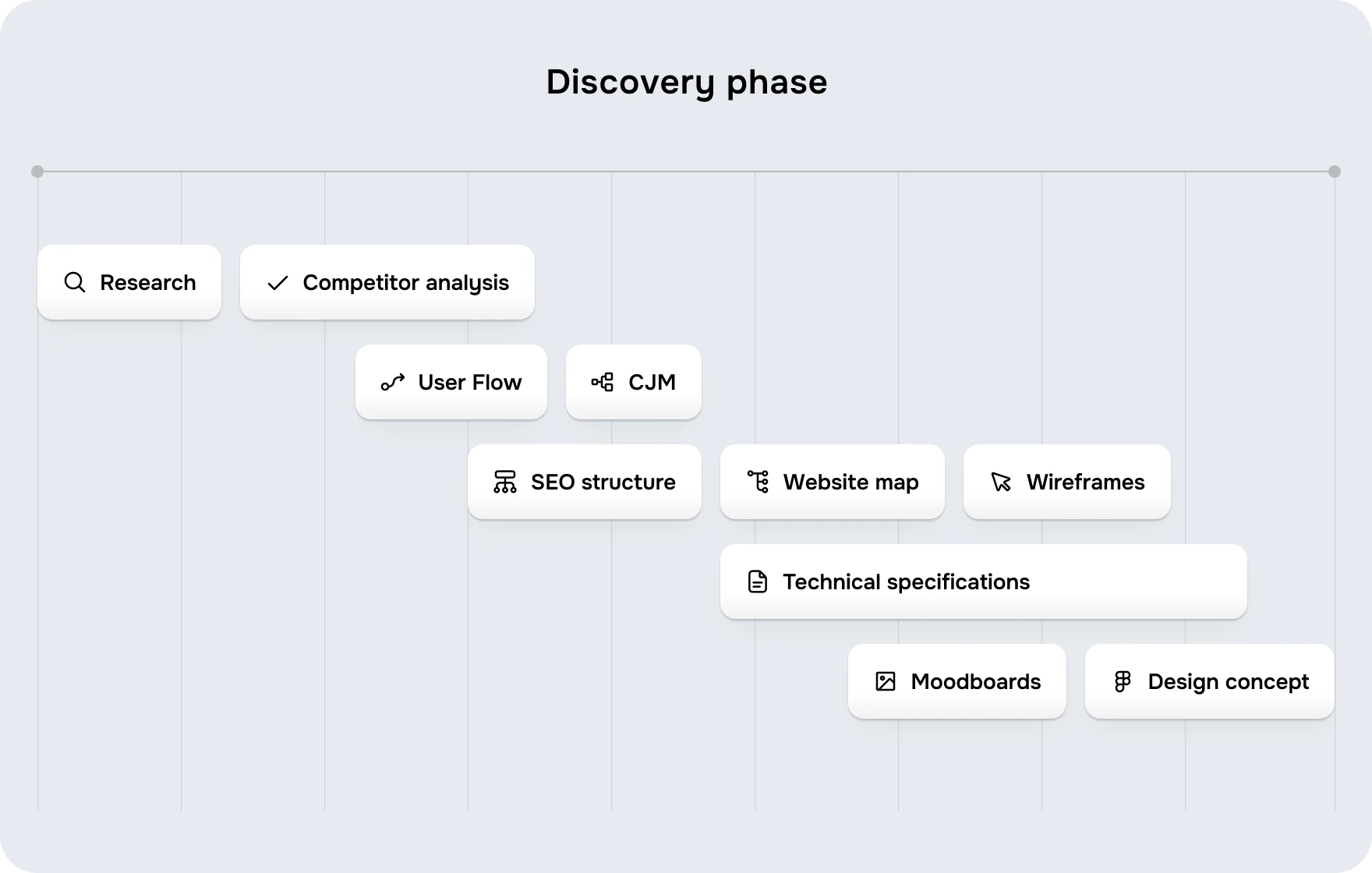
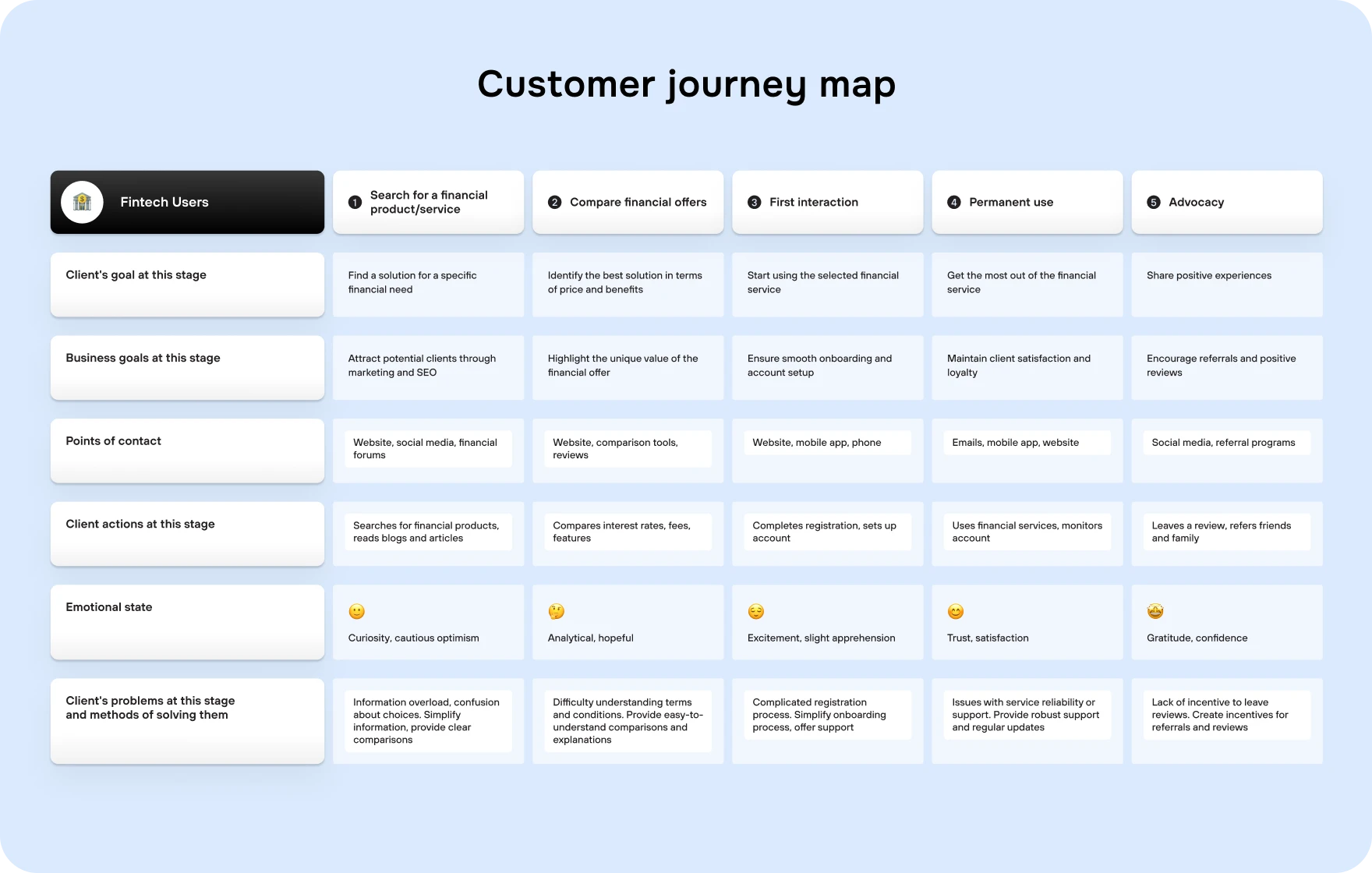
1. Always begin with discovery
Discovery is the cornerstone, not just a formality. Examine user behavior, competitive environments, and corporate objectives in great detail prior to design or development. Time, money, and future mistakes can be avoided with a robust discovery phase.
Each webpage is unique. An SEO-driven structure is essential for a marketing website. Features must be clearly highlighted on a product website. A business website ought to exude honesty and trust. Ignoring discovery equates to guesswork, which is an expensive error in the FinTech industry.

2. SEO is not a last-minute idea
Google ranking isn’t the only aspect of SEO. It all comes down to being findable when prospective consumers are looking for answers.
An organized SEO plan can increase organic traffic and lessen the need for sponsored advertisements. You might be surprised to learn how important site performance, technical SEO, and keyword optimization are. The appropriate strategy can provide long-term visibility and reduce acquisition expenses.

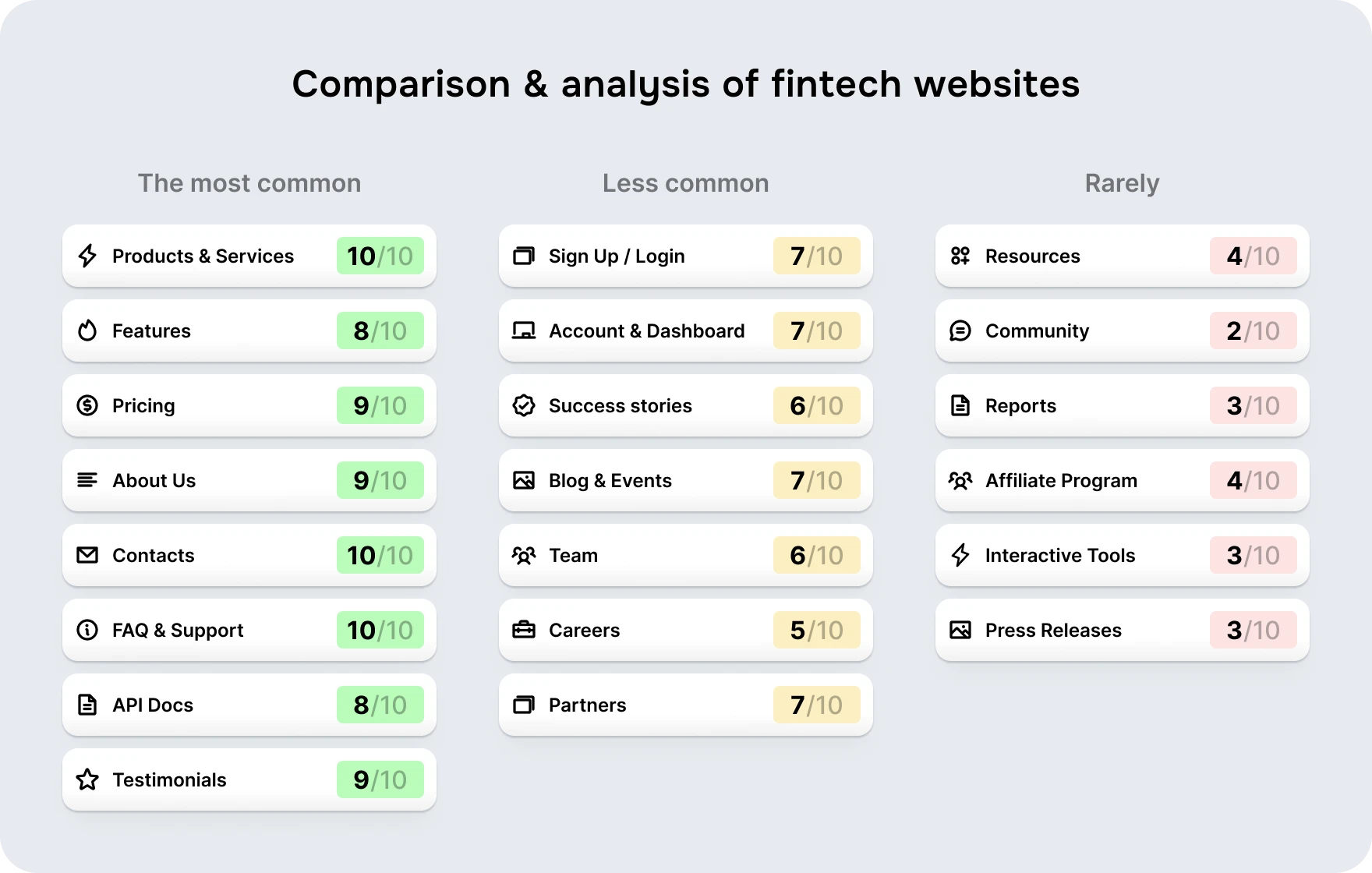
3. Recognize your rivals
Examine market leaders. What is effective? What is absent? What are the standards for the industry? This is about identifying gaps that can be filled, not about copying others.
Analysis of competitors should concentrate on:
- Typical design patterns that are successful (and unsuccessful).
- The way conversion funnels direct users.
- Positioning: how can you stand out and how can they differentiate?

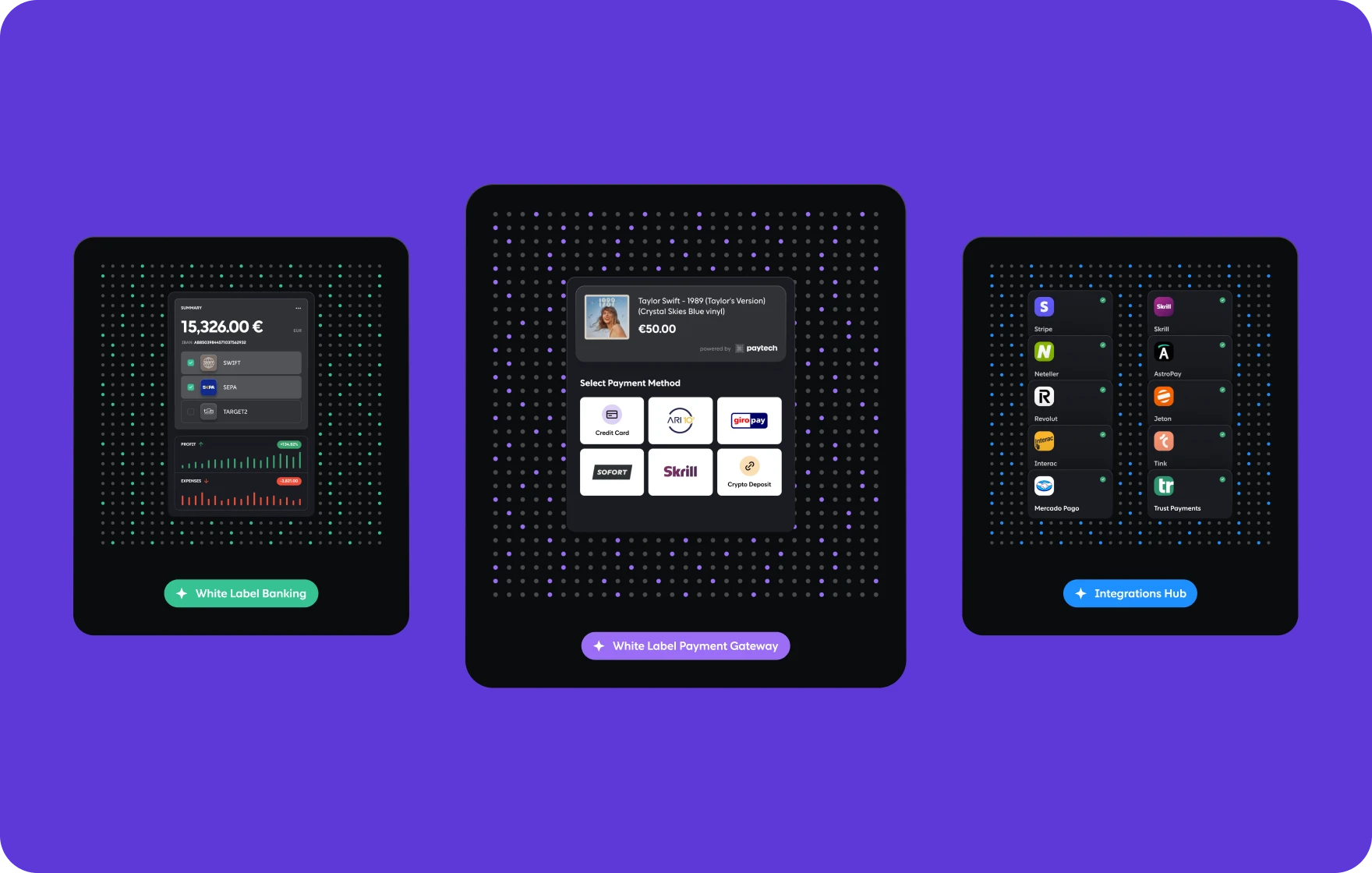
4. Give priority to what is important
Websites for fintech companies should highlight their main offerings. Avoid any distractions. No extraneous nonsense. There should be a reason for each page.
Prior to implementing a feature, inquire:
- Does this aid consumers in comprehending the product?
- Does this foster trust?
- Does friction disappear as a result?
Cut it if the response is no.
5. Design for users (not just aesthetics)
Great UI is meaningless without great UX. Conduct user research, sketch out user flows, and ensure navigation is smooth. Every extra step in a process is a drop-off opportunity; minimize friction whenever possible.
Understanding user behavior is crucial. Some consumers desire detailed financial information. Others simply want a quick, flawless experience. A well-structured website appeals to both.
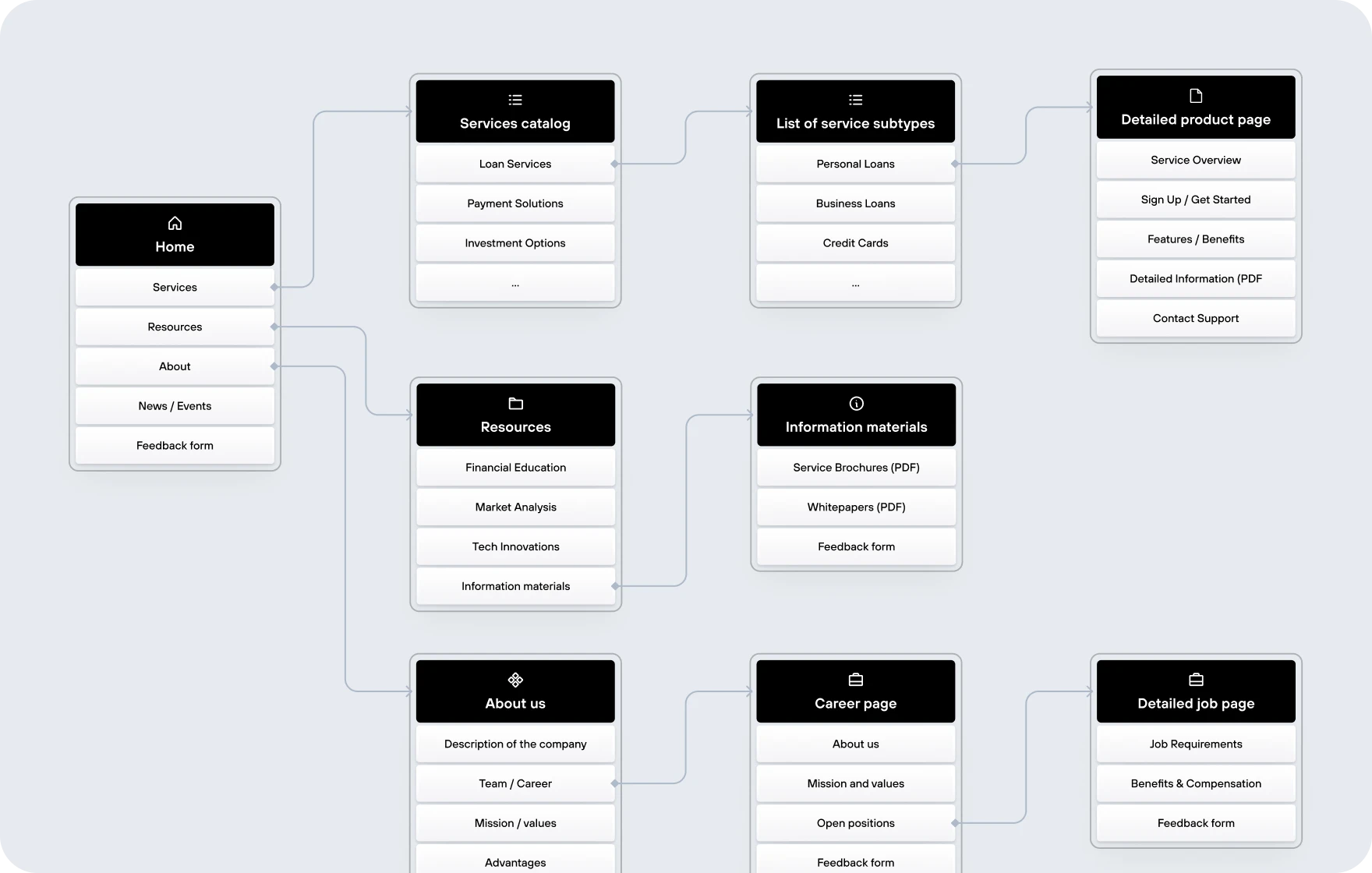
6. Structure navigation for speed
Users don’t want to dig for information. Build intuitive paths to the most critical pages and actions. Make every journey effortless.
Every click should serve a purpose. Every menu item should have a reason to exist. Navigation should be obvious, not something users have to figure out.

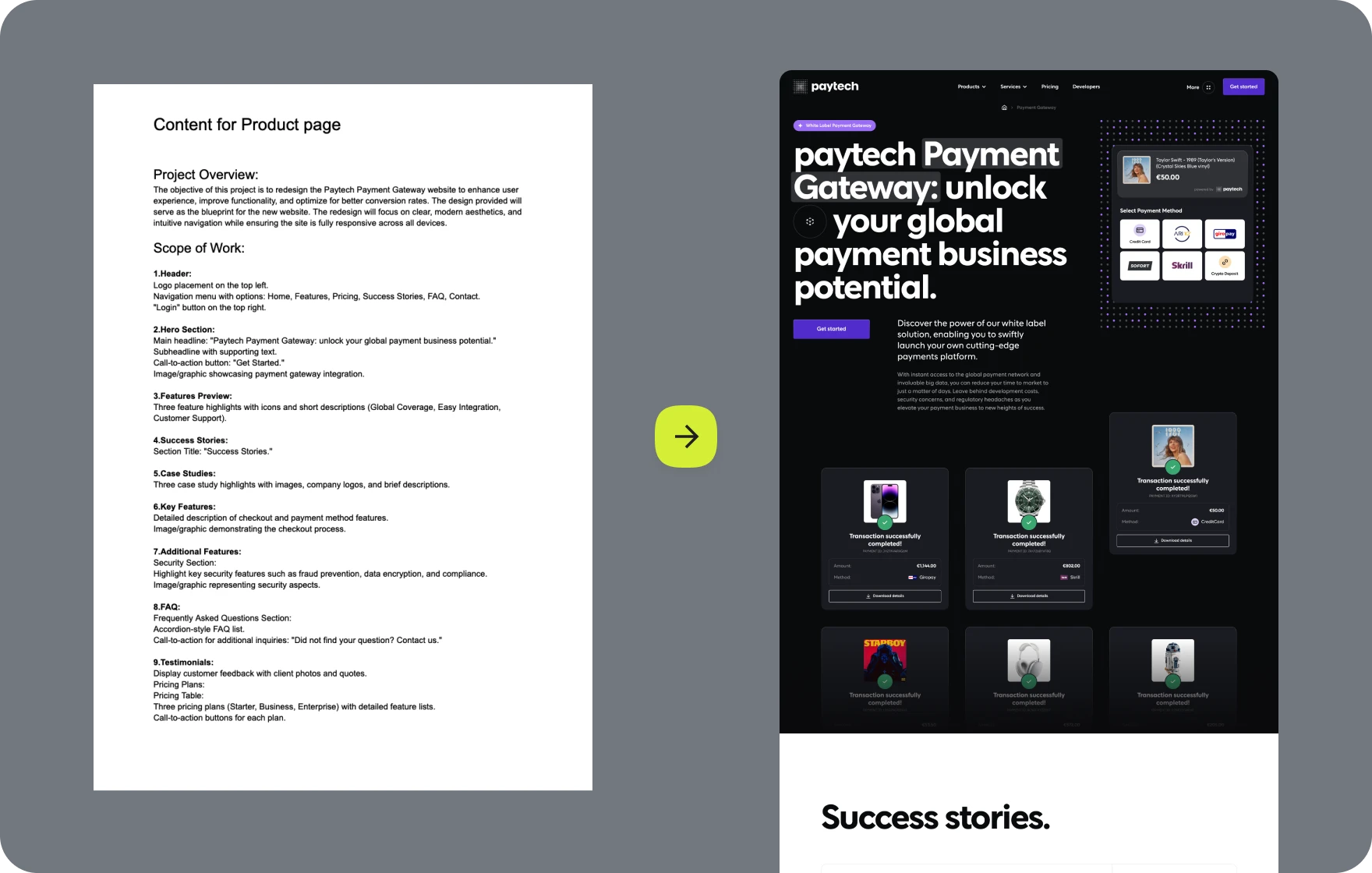
7. Content must be actionable, clear, and concise
Financial jargon alienates users. Write with clarity in mind. Divide difficult concepts into easily understood, well-organized content. And lead with value at all times.
A thorough understanding of financial theory is not required of users. They must understand:
- How your product works.
- Why people should trust you.
- How they can begin.
Keep it brief. Don’t let it dull.

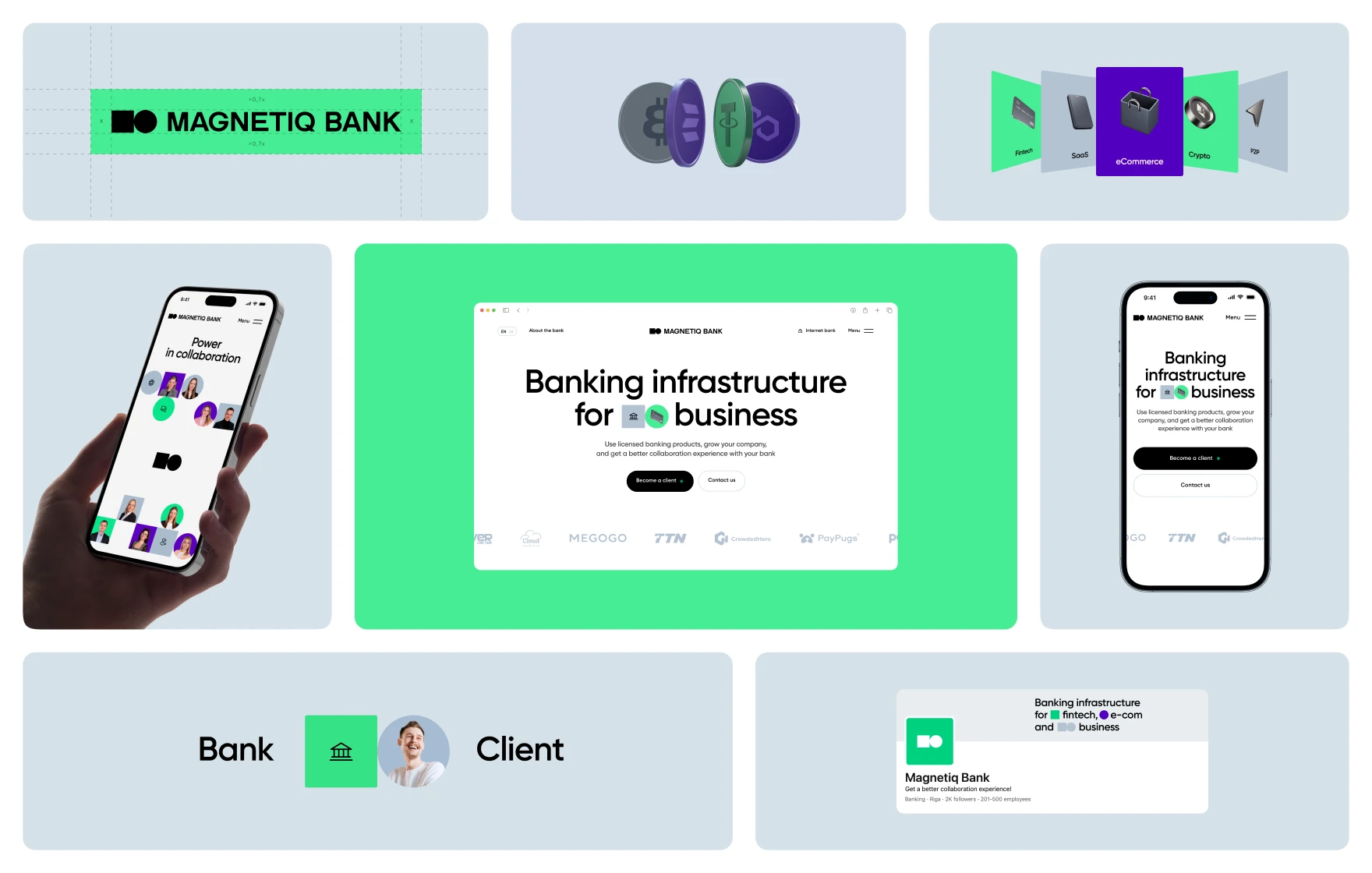
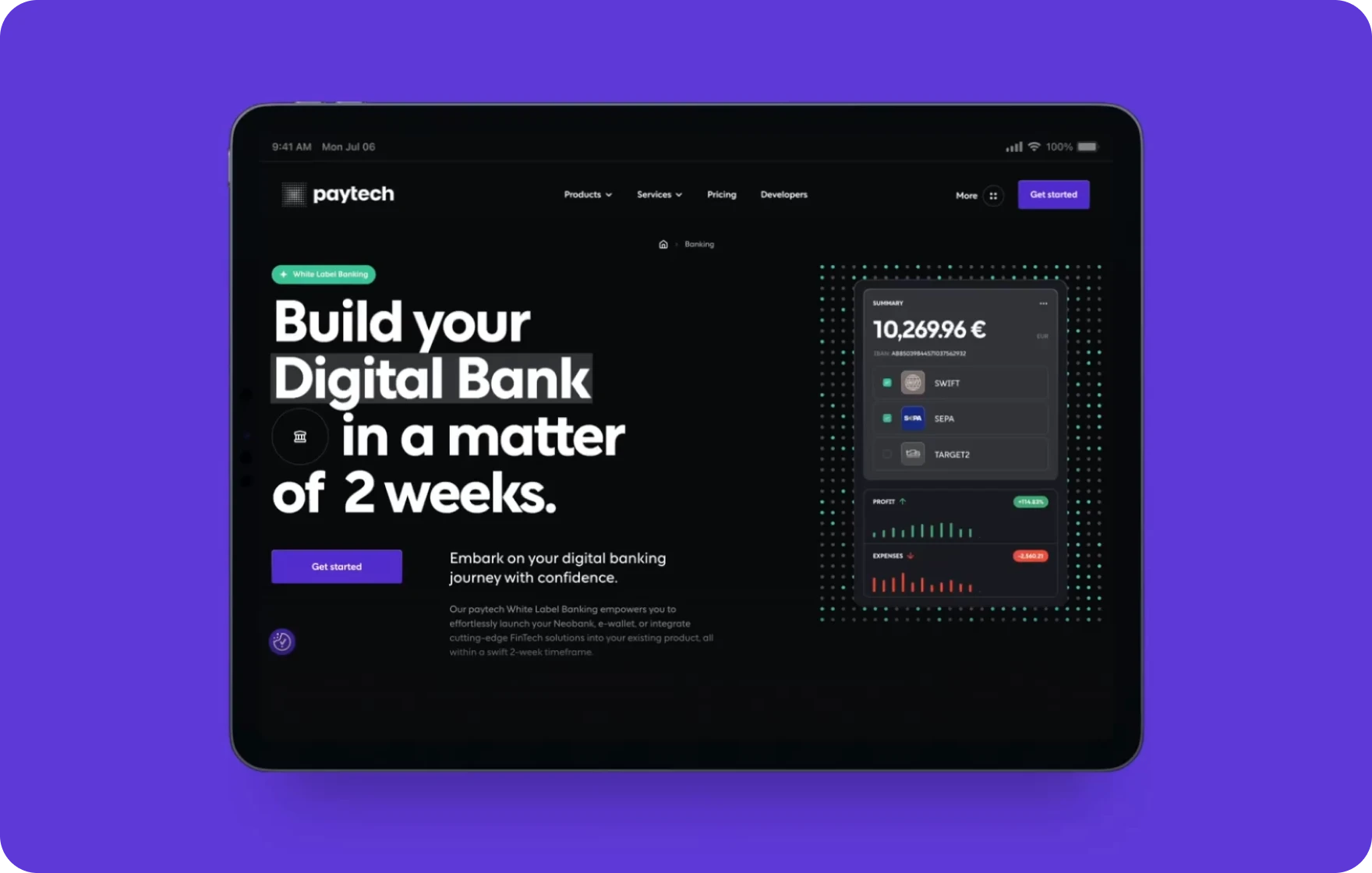
8. Visual identity matters — a lot
Your website should instantly communicate who you are and what you stand for. A top notch FinTech website balances industry traditions with modern aesthetics. Find your unique visual language and own it.
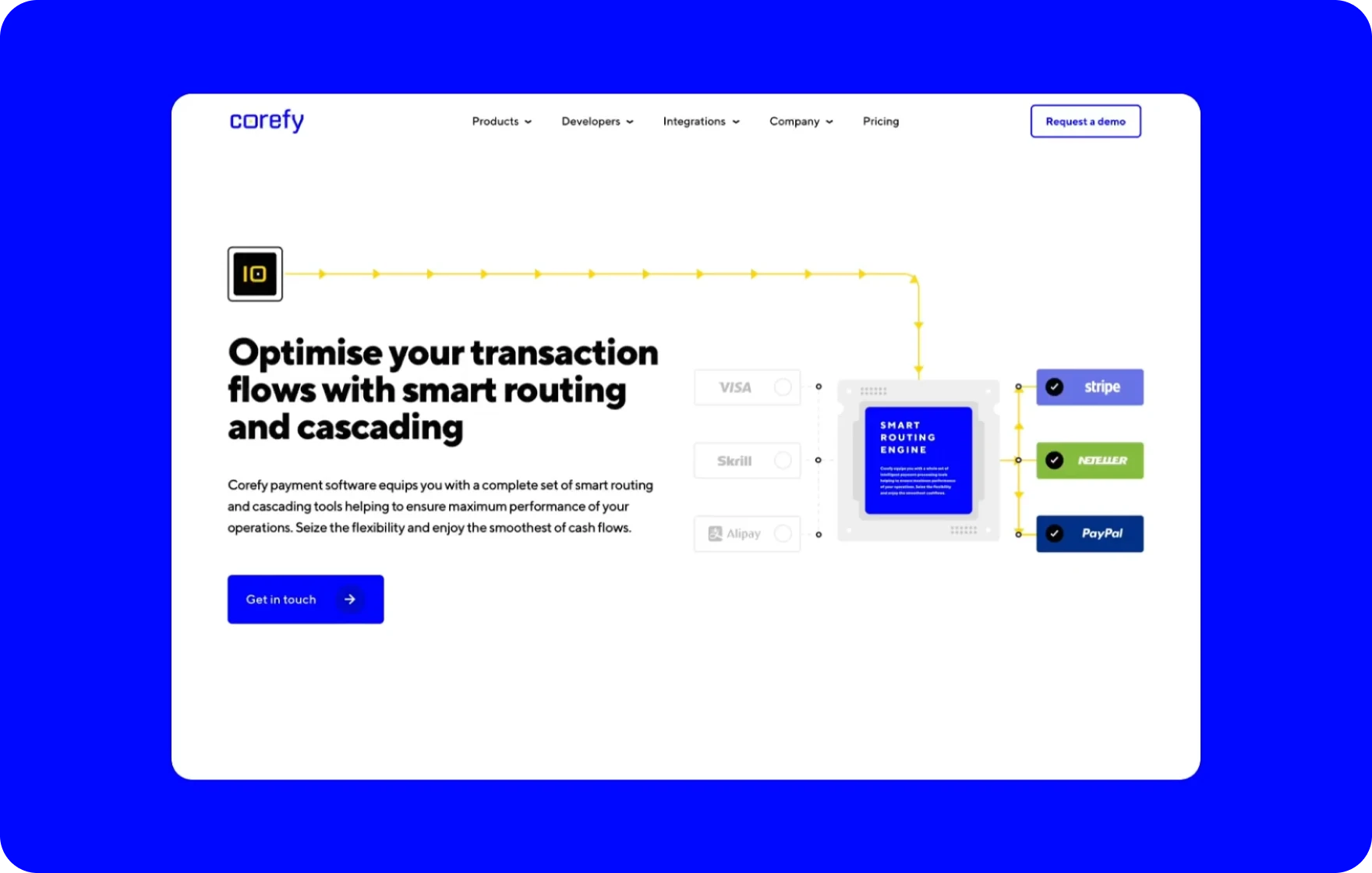
9. Use visuals to simplify complexity
Infographics, interactive elements, and illustrations help break down dense financial information. Make complex things simple.
If your website looks like an economics textbook, you’re doing it wrong.

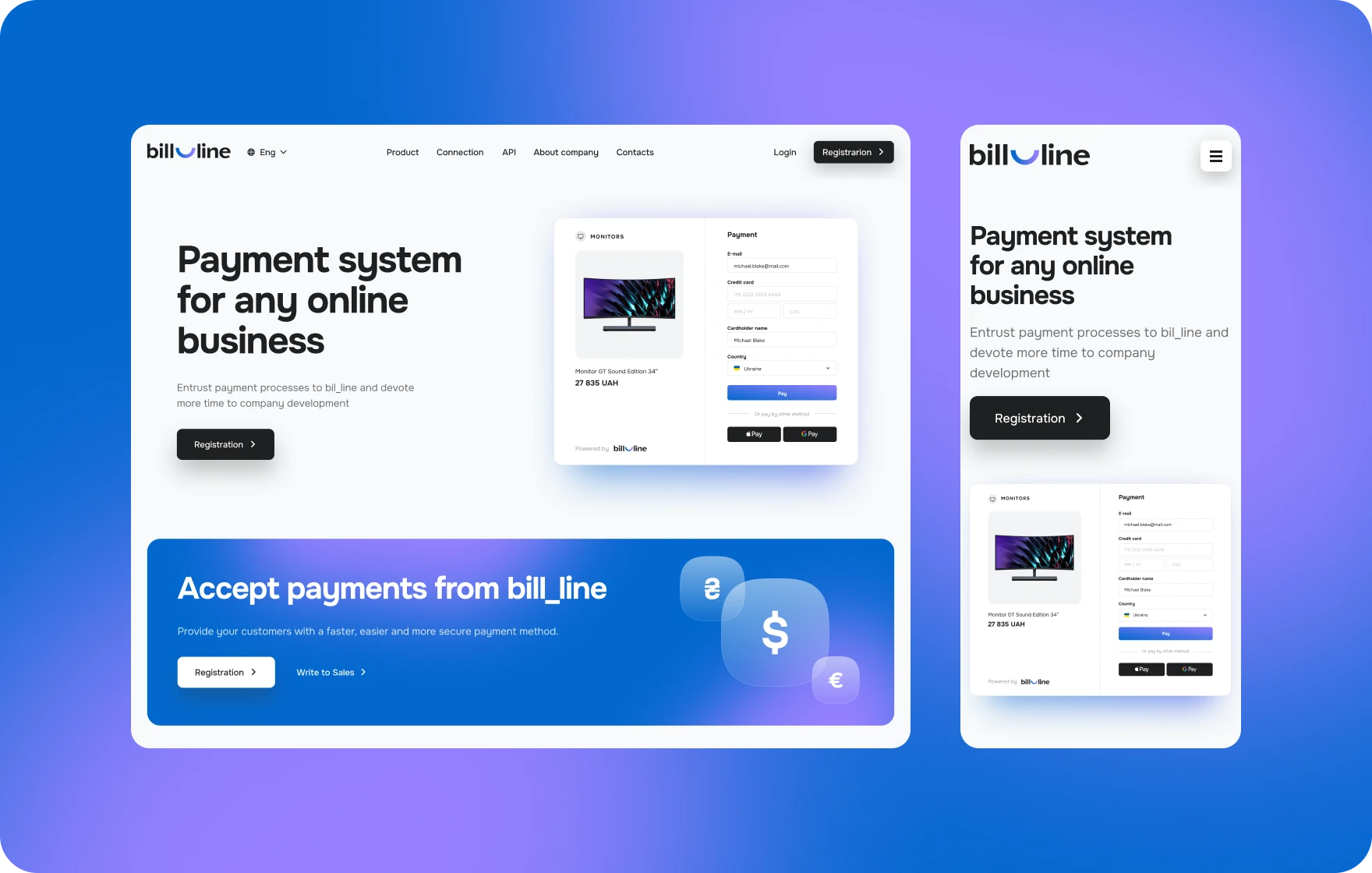
10. Mobile-first, always
Your website should be flawless across devices. If the experience isn’t seamless on mobile, you’re already losing half your audience.
Mobile users don’t have patience for slow load times or clunky navigation. They’ll leave — and they won’t come back.

11. Leverage motion and micro-interactions
Small animations, hover effects, and interactive elements make a site feel alive. These touches enhance usability and guide users effortlessly.
Motion should be purposeful. A loading animation that reassures. A hover effect that highlights an action. A transition that makes navigation feel seamless.

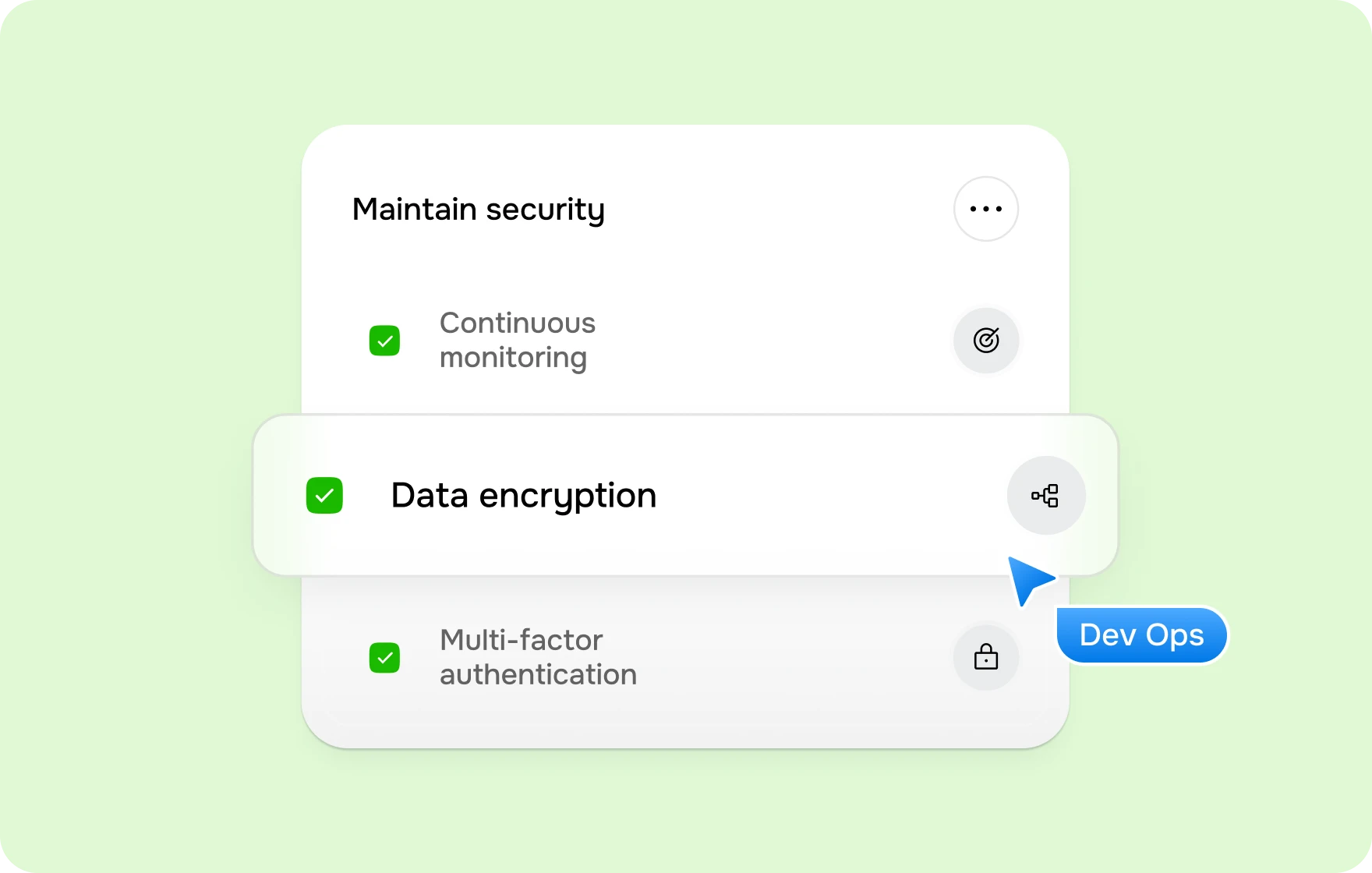
12. Security should be front and center
Encryption, fraud prevention, compliance — show users you take their security seriously. Transparency builds trust.
Users don’t just want to be safe — they want to feel safe. That means:
- Clearly outlining security measures.
- Using trust signals (like compliance badges and regulatory mentions).
- Ensuring transactions and data handling feel airtight.

The takeaway
There’s no universal formula for a high-performing FinTech website, but the best ones all share a few things: clarity, trust, and seamless user experiences. Here, you can look at our exploration of strategies of the best FinTech website design and discover 30 hacks on using user-centred UX/UI for higher conversion rates.



 Bitcoin
Bitcoin  Ethereum
Ethereum  Tether
Tether  XRP
XRP  Solana
Solana  USDC
USDC  TRON
TRON  Cardano
Cardano  Lido Staked Ether
Lido Staked Ether  Avalanche
Avalanche  Toncoin
Toncoin